Faça sites como
Mágica
com Framer
Faça sites como
Mágica
com Framer
Faça sites como
Mágica
com Framer
Focado em designers e programadores que querem maximizar a produtividade e impressionar seus clientes
Focado em designers e programadores que querem maximizar a produtividade e impressionar seus clientes
Focado em designers e programadores que querem maximizar a produtividade e impressionar seus clientes
Desktop
1200
Assista o vídeo abaixo
Dê um passo a frente na sua carreira como Designer
Ao invés de só confiar no seu instinto ao tentar criar uma UI, aprenda a pensar e estabelecer uma relação lógica entre os diversos componentes do seu sistema
Não é só um Curso de Framer
Não é só um
Curso de Framer
Não é só um
Curso de Framer
Vamos juntos entender o que é o Verdadeiro Design


Projetar UI pode ser desafiador se você não tem um processo. Pare de ficar horas na frente da tela sem avançar, aprenda a destravar e evoluir seus designs de interface
EVOLUA SEU DESIGN
Aprenda a Lógica de um Design Bonito
Aprenda a Lógica de um
Design Bonito
Muito mais do que intuição, um bom design tem princípios e lógicas para cada uma das escolhas que são feitas. Aprenda a como sair dessa penumbra do design e construir sites bonitos de verdade!
EVOLUA SEU DESIGN
Aprenda a Lógica de um
Muito mais do que intuição, um bom design tem princípios e lógicas para cada uma das escolhas que são feitas. Aprenda a como sair dessa penumbra do design e construir sites bonitos de verdade!
Você aprenderá mais do que só usar uma ferramenta, aprenderá os processos de design envolvidos na criação de um projeto, desde o início até a finalização




Coloque a mão na massa e pratique bastante, aplicando os conhecimentos em exercícios e atividades práticas


Projetos Reais
Oportunidade de trabalhar em projetos reais que é uma ótima maneira de acelerar sua curva de aprendizado
Você aprenderá mais do que só usar uma ferramenta, aprenderá os processos de design envolvidos na criação de um projeto, desde o início até a finalização


Coloque a mão na massa e pratique bastante, aplicando os conhecimentos em exercícios e atividades práticas


Projetos Reais
Oportunidade de trabalhar em projetos reais que é uma ótima maneira de acelerar sua curva de aprendizado
SITE PUBLICADO COM UM CLIQUE
Nunca foi tão
Fácil
Nunca foi tão Fácil
Com o Framer, criar sites profissionais e animações incríveis nunca foi tão fácil! A interface intuitiva e os recursos poderosos permitem criar projetos incríveis sem precisar escrever uma única linha de código, e com apenas um clique você pode publicá-los e compartilhá-los com o mundo

SITE PUBLICADO COM UM CLIQUE
Nunca foi tão Fácil
Com o Framer, criar sites profissionais e animações incríveis nunca foi tão fácil! A interface intuitiva e os recursos poderosos permitem criar projetos incríveis sem precisar escrever uma única linha de código, e com apenas um clique você pode publicá-los e compartilhá-los com o mundo

DIRETO AO PONTO
Foco na Produtividade
Foco na Produtividade
O Framer foi criado para aumentar a sua produtividade como designer ou programador. Com uma interface intuitiva e recursos poderosos, criar projetos incríveis nunca foi tão fácil e rápido

INTEGRAÇÕES
INTEGRAÇÕES
Conecte com diversas aplicações
Conecte com diversas aplicações
O Framer, como uma ferramenta no-code, permite que você conecte seu site com diversas aplicações com um simples arrastar e soltar. Sem brincadeira, é muito simples fazer as integrações
O Framer, como uma ferramenta no-code, permite que você conecte seu site com diversas aplicações com um simples arrastar e soltar. Sem brincadeira, é muito simples fazer as integrações
INTEGRAÇÕES
Conecte com diversas aplicações
O Framer, como uma ferramenta no-code, permite que você conecte seu site com diversas aplicações com um simples arrastar e soltar. Sem brincadeira, é muito simples fazer as integrações
























Além disso você consegue ir do
Figma para o Framer
em segundos

Vou te mostrar as melhores práticas de desenvolvimento, para que você consiga alcançar o resultado esperado no menor tempo possível!
O QUE VOCÊ VAI ENCONTRAR
Curso de Framer NO-CODE
Curso de Framer
NO-CODE
Este curso é perfeito para você que é designer ou programador iniciante e quer aprender a criar sites incríveis usando uma das melhores ferramentas do mercado
Vamos começar pelos fundamentos de design e continuar até a criação de site. Além disso, você vai fazer dois projetos mão na massa: um site de portfólio pessoal e uma landing page para um SAAS
Ao final do curso, você terá as habilidades e confiança necessárias para criar projetos de alta qualidade com o Framer
Este curso é perfeito para você que é designer ou programador iniciante e quer aprender a criar sites incríveis usando uma das melhores ferramentas do mercado
Vamos começar pelos fundamentos de design e continuar até a criação de site. Além disso, você vai fazer dois projetos mão na massa: um site de portfólio pessoal e uma landing page para um SAAS
Ao final do curso, você terá as habilidades e confiança necessárias para criar projetos de alta qualidade com o Framer
O QUE VOCÊ VAI ENCONTRAR
Curso de Framer
NO-CODE
Este curso é perfeito para você que é designer ou programador iniciante e quer aprender a criar sites incríveis usando uma das melhores ferramentas do mercado
Vamos começar pelos fundamentos de design e continuar até a criação de site. Além disso, você vai fazer dois projetos mão na massa: um site de portfólio pessoal e uma landing page para um SAAS
Ao final do curso, você terá as habilidades e confiança necessárias para criar projetos de alta qualidade com o Framer

2 Desafios
CONCEITOS
UI DESIGN e WEB DEVELOPMENT
Se você não sabe nada sobre isso, eu vou te pegar na mão e te ensinar os fundamentos.
Palavras do Autor

2 Desafios
CONCEITOS
UI DESIGN e WEB DEVELOPMENT
Se você não sabe nada sobre isso, eu vou te pegar na mão e te ensinar os fundamentos.
Palavras do Autor
Conceitos
INICIAIS
Nesse Módulo, você aprenderá os fundamentos de design gráfico e de interface de usuário
Veremos elementos de design, desenvolvimento web, fluxo de trabalho, design system e como buscar e utilizar referências. Também daremos dicas sobre como estudar e se manter atualizado no mundo do design
Ao final deste módulo, você terá uma compreensão sólida dos principais conceitos e técnicas de design e estará pronto para aplicá-los em seus projetos usando o Framer
Conceitos
INICIAIS
Nesse Módulo, você aprenderá os fundamentos de design gráfico e de interface de usuário
Veremos elementos de design, desenvolvimento web, fluxo de trabalho, design system e como buscar e utilizar referências. Também daremos dicas sobre como estudar e se manter atualizado no mundo do design
Ao final deste módulo, você terá uma compreensão sólida dos principais conceitos e técnicas de design e estará pronto para aplicá-los em seus projetos usando o Framer
Introdução ao
FRAMER
No módulo 2, você aprenderá sobre o Framer, uma ferramenta de prototipagem de design de interface de usuário
Veremos o que é o Framer, como configurar o ambiente de desenvolvimento e conhecer a interface. Também discutiremos os principais recursos e a potência da ferramenta. Em seguida, você aprenderá a inserir componentes e a desenvolver projetos web na prática, usando o Framer
Além disso, exploraremos o conceito de frame, layouts, elementos e componentes, e veremos como o Framer suporta a responsividade. Por fim, abordaremos como configurar o site e a página no Framer
Ao final deste módulo, você terá uma compreensão básica do Framer e estará pronto para criar protótipos interativos usando a ferramenta
Introdução ao
FRAMER
No módulo 2, você aprenderá sobre o Framer, uma ferramenta de prototipagem de design de interface de usuário
Veremos o que é o Framer, como configurar o ambiente de desenvolvimento e conhecer a interface. Também discutiremos os principais recursos e a potência da ferramenta. Em seguida, você aprenderá a inserir componentes e a desenvolver projetos web na prática, usando o Framer
Além disso, exploraremos o conceito de frame, layouts, elementos e componentes, e veremos como o Framer suporta a responsividade. Por fim, abordaremos como configurar o site e a página no Framer
Ao final deste módulo, você terá uma compreensão básica do Framer e estará pronto para criar protótipos interativos usando a ferramenta
Componentes
CUSTOMIZADOS
No módulo 3, você mergulhará mais profundamente no Framer e aprenderá sobre componentes customizados
Veremos o que são componentes e como criar o primeiro componente. Também discutiremos os estados de um componente, variantes e variáveis, e veremos como adicionar um componente à biblioteca do time
Por fim, exploraremos as interações, permitindo que você crie sites ainda mais interativos e avançados usando o Framer
Ao final deste módulo, você terá uma compreensão aprofundada de como criar e trabalhar com componentes customizados no Framer
Componentes
CUSTOMIZADOS
No módulo 3, você mergulhará mais profundamente no Framer e aprenderá sobre componentes customizados
Veremos o que são componentes e como criar o primeiro componente. Também discutiremos os estados de um componente, variantes e variáveis, e veremos como adicionar um componente à biblioteca do time
Por fim, exploraremos as interações, permitindo que você crie sites ainda mais interativos e avançados usando o Framer
Ao final deste módulo, você terá uma compreensão aprofundada de como criar e trabalhar com componentes customizados no Framer
Movimentando seu site com
ANIMAÇÕES
No módulo 4, você aprenderá sobre animações no Framer. Veremos como as animações funcionam e os diferentes tipos disponíveis. Também discutiremos animações quando um componente aparece, animações de scroll e animações usando a velocidade do scroll
Além disso, veremos como transformar componentes ao rolar a tela (scroll) e como criar animações com variantes de componentes customizados
Ao final deste módulo, você terá uma compreensão completa de como criar animações avançadas no Framer e como integrá-las em seus projetos
Movimentando seu site com
ANIMAÇÕES
No módulo 4, você aprenderá sobre animações no Framer. Veremos como as animações funcionam e os diferentes tipos disponíveis. Também discutiremos animações quando um componente aparece, animações de scroll e animações usando a velocidade do scroll
Além disso, veremos como transformar componentes ao rolar a tela (scroll) e como criar animações com variantes de componentes customizados
Ao final deste módulo, você terá uma compreensão completa de como criar animações avançadas no Framer e como integrá-las em seus projetos
Conteúdo dinâmico com
CMS
No módulo 5, você aprenderá como trabalhar com conteúdo dinâmico no Framer usando um sistema de gerenciamento de conteúdo (CMS)
Veremos o que é um CMS e como criar a primeira coleção. Também discutiremos o componente "Coleção List" e veremos como vincular componentes. Além disso, exploraremos transforms e a página CMS. Também abordaremos como criar filtros de indicação de posts e configurar páginas do CMS
Ao final deste módulo, você terá uma compreensão completa de como trabalhar com conteúdo dinâmico no Framer e como integrar um CMS em seus projetos
Conteúdo dinâmico com
CMS
No módulo 5, você aprenderá como trabalhar com conteúdo dinâmico no Framer usando um sistema de gerenciamento de conteúdo (CMS)
Veremos o que é um CMS e como criar a primeira coleção. Também discutiremos o componente "Coleção List" e veremos como vincular componentes. Além disso, exploraremos transforms e a página CMS. Também abordaremos como criar filtros de indicação de posts e configurar páginas do CMS
Ao final deste módulo, você terá uma compreensão completa de como trabalhar com conteúdo dinâmico no Framer e como integrar um CMS em seus projetos
Vamos
Prototipar?
No módulo 6, você aprenderá como criar protótipos no Framer. Veremos o que é o canvas e os diferentes componentes de prototipagem disponíveis no Framer
Também discutiremos como criar efeitos de transição e interações, permitindo que você crie protótipos ainda mais interativos e realistas
Além disso, veremos como importar o canvas para uma página web, permitindo que você compartilhe seus protótipos com outras pessoas
Ao final deste módulo, você terá uma compreensão completa de como criar e compartilhar protótipos no Framer
Vamos
Prototipar?
No módulo 6, você aprenderá como criar protótipos no Framer. Veremos o que é o canvas e os diferentes componentes de prototipagem disponíveis no Framer
Também discutiremos como criar efeitos de transição e interações, permitindo que você crie protótipos ainda mais interativos e realistas
Além disso, veremos como importar o canvas para uma página web, permitindo que você compartilhe seus protótipos com outras pessoas
Ao final deste módulo, você terá uma compreensão completa de como criar e compartilhar protótipos no Framer
Projeto
Mão na Massa
Os módulos 7 e 8 são projetos completos em que você terá a chance de colocar em prática todos os conhecimentos adquiridos ao longo do curso
No módulo 7, você criará um site de portfólio pessoal, enquanto no módulo 8, você criará uma landing page para um SAAS
Durante esses módulos, você terá a oportunidade de usar todas as ferramentas e técnicas aprendidas anteriormente para criar projetos reais e funcionais
Ao final dos módulos 7 e 8, você terá criado dois projetos completos e terá adquirido a confiança e as habilidades necessárias para criar projetos similares por conta própria
Projeto
Mão na Massa
Os módulos 7 e 8 são projetos completos em que você terá a chance de colocar em prática todos os conhecimentos adquiridos ao longo do curso
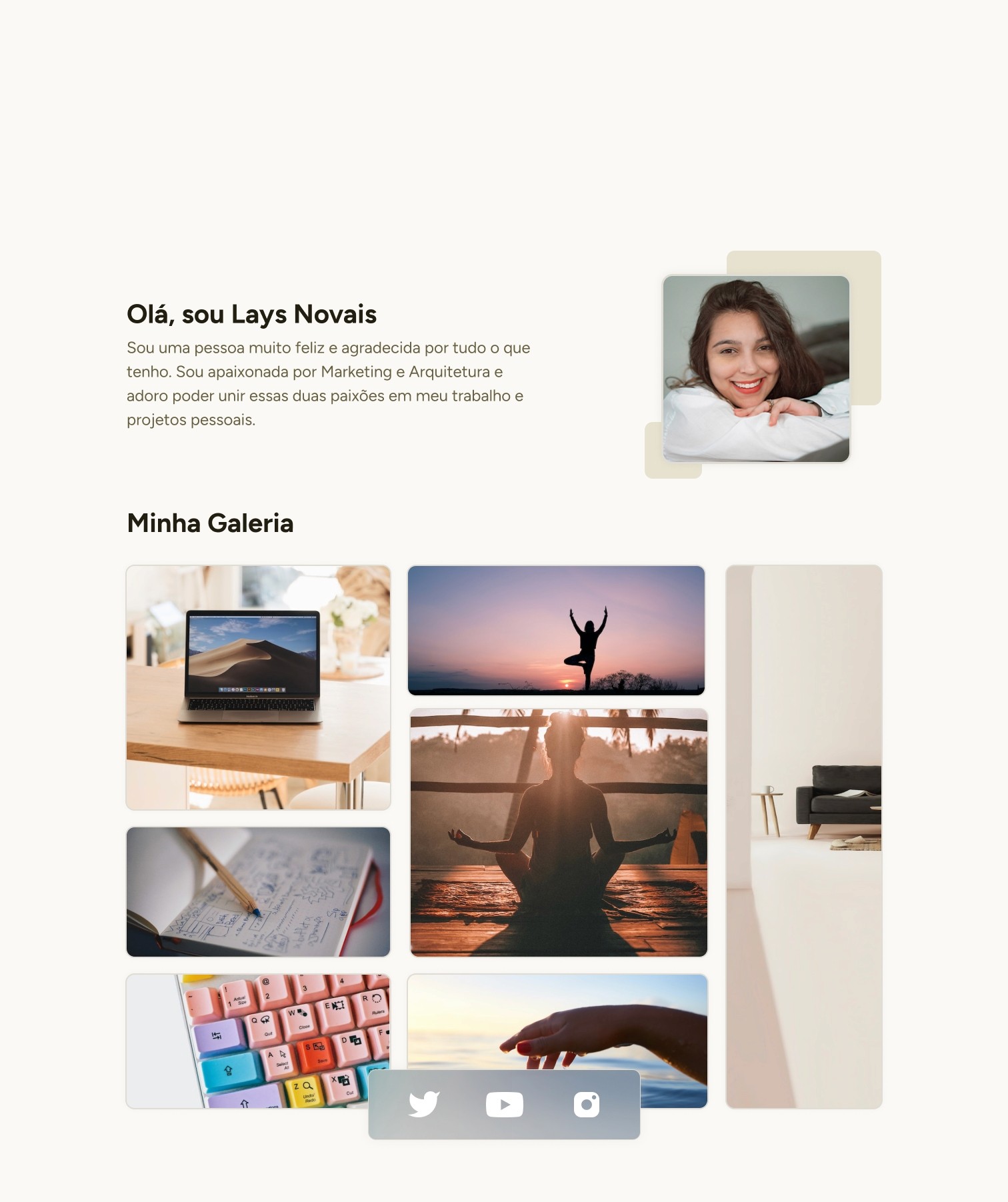
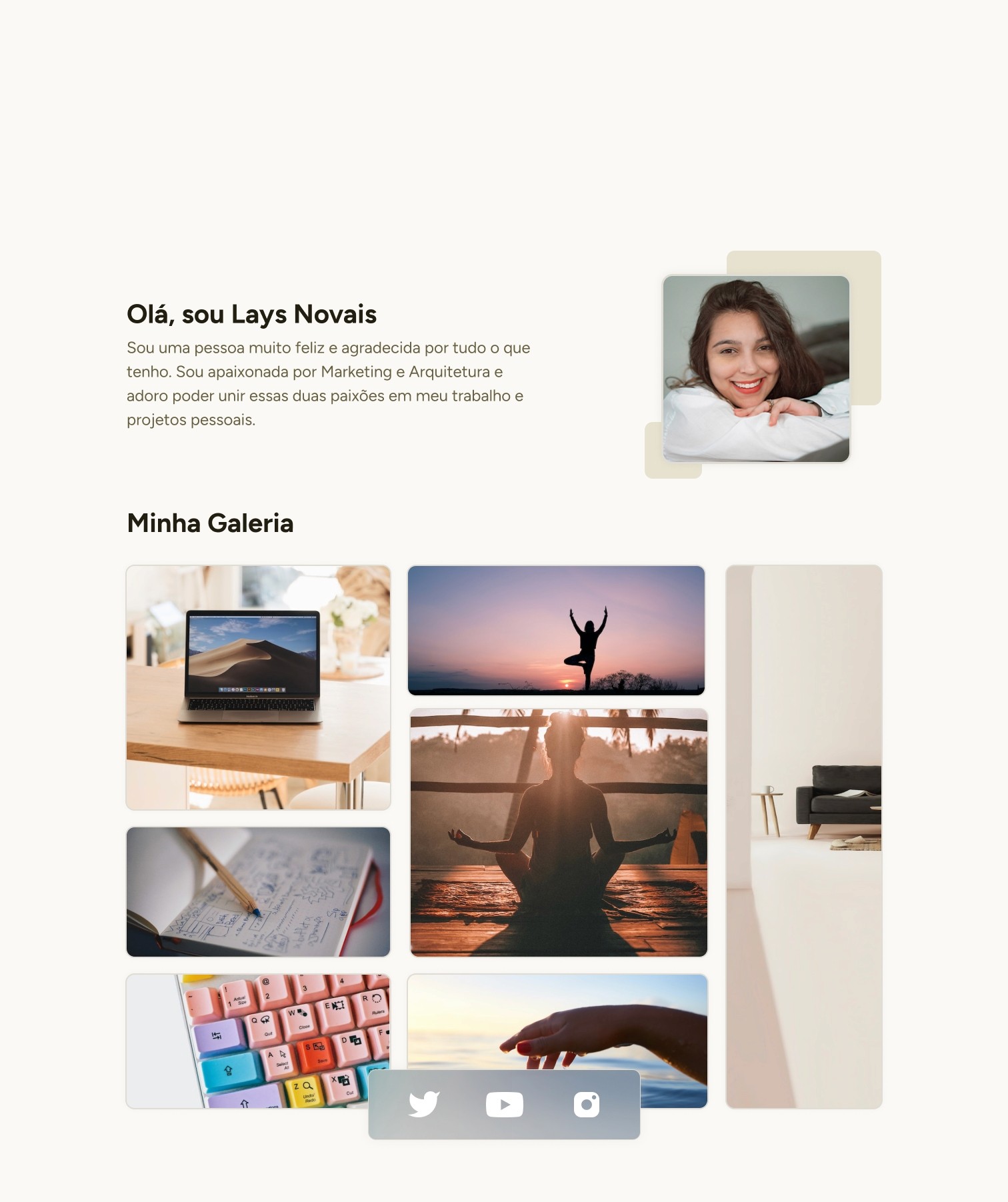
No módulo 7, você criará um site de portfólio pessoal, enquanto no módulo 8, você criará uma landing page para um SAAS
Durante esses módulos, você terá a oportunidade de usar todas as ferramentas e técnicas aprendidas anteriormente para criar projetos reais e funcionais
Ao final dos módulos 7 e 8, você terá criado dois projetos completos e terá adquirido a confiança e as habilidades necessárias para criar projetos similares por conta própria
Ainda
NÃO ACABOU
Preparei mais 2 Bônus incríveis para você!
SEO COM
FRAMER
Você aprenderá como otimizar seus sites criados com o Framer para os mecanismos de busca, como o Google
Veremos o que é SEO e como fazer SEO com o Framer. Além disso, você terá a oportunidade de aplicar os conhecimentos adquiridos para otimizar seus próprios sites criados com o Framer
Ao final deste módulo, você terá uma compreensão completa de como otimizar seus sites criados com o Framer para os mecanismos de busca e como aplicar essas técnicas em seus projetos futuros
SEO COM
FRAMER
Você aprenderá como otimizar seus sites criados com o Framer para os mecanismos de busca, como o Google
Veremos o que é SEO e como fazer SEO com o Framer. Além disso, você terá a oportunidade de aplicar os conhecimentos adquiridos para otimizar seus próprios sites criados com o Framer
Ao final deste módulo, você terá uma compreensão completa de como otimizar seus sites criados com o Framer para os mecanismos de busca e como aplicar essas técnicas em seus projetos futuros
Trabalhando para
CLIENTES?
Você aprenderá como trabalhar com clientes no contexto da criação de sites usando o Framer
Veremos o workflow e como enviar o site para o cliente. Também discutiremos como oferecer descontos aos clientes
Ao final deste módulo, você terá uma compreensão completa dos processos e procedimentos envolvidos na criação de sites para clientes usando o Framer
Trabalhando para
CLIENTES?
Você aprenderá como trabalhar com clientes no contexto da criação de sites usando o Framer
Veremos o workflow e como enviar o site para o cliente. Também discutiremos como oferecer descontos aos clientes
Ao final deste módulo, você terá uma compreensão completa dos processos e procedimentos envolvidos na criação de sites para clientes usando o Framer
NÃO PARA POR AI
Ainda tem mais te ESPERANDO!
Ainda tem mais te
ESPERANDO!
Além disso, ao adquirir o curso, você terá acesso a mais 4 bônus exclusivos que vai te ajudar a ampliar o seu network e otimizar a sua forma de trabalhar
NÃO PARA POR AI
Ainda tem mais te
ESPERANDO!
Além disso, ao adquirir o curso, você terá acesso a mais 4 bônus exclusivos que vai te ajudar a ampliar o seu network e otimizar a sua forma de trabalhar


FIQUE POR DENTRO DO
CURSO DE FRAMER
Inscreva-se para receber as atualizações, aulas gratuitas, componentes personalizados e muitos mais. Não deixe para depois!
FIQUE POR DENTRO DO
CURSO DE FRAMER
Inscreva-se para receber as atualizações, aulas gratuitas, componentes personalizados e muitos mais. Não deixe para depois!
Receba novidades e saiba quando o curso serÁ lançado!
ps: vOU ENVIAR UMA SURPRESA PARA OS
CADASTRADOS 🤭







Conheça seu Mentor
Conheça seu Mentor
Olá, meu nome é Lenderson e sou um apaixonado por programação e design. Desde cedo sempre fui fascinado por coisas lógicas e gosto muito de ajudar as pessoas ao meu redor
Acredito que ter um site bem feito é fundamental para qualquer negócio ou pessoa que deseja se destacar na internet. Por isso, quero compartilhar meus conhecimentos e ajudar outras pessoas a criarem seus próprios sites de forma eficiente
Espero que possam me conhecer melhor através desta apresentação e espero poder ajudá-los com o meu curso. Agradeço a oportunidade de compartilhar um pouco sobre mim e espero poder colaborar com o seu crescimento profissional e pessoal. Até breve!





Conheça seu Mentor
Olá, meu nome é Lenderson e sou um apaixonado por programação e design. Desde cedo sempre fui fascinado por coisas lógicas e gosto muito de ajudar as pessoas ao meu redor
Acredito que ter um site bem feito é fundamental para qualquer negócio ou pessoa que deseja se destacar na internet. Por isso, quero compartilhar meus conhecimentos e ajudar outras pessoas a criarem seus próprios sites de forma eficiente
Espero que possam me conhecer melhor através desta apresentação e espero poder ajudá-los com o meu curso. Agradeço a oportunidade de compartilhar um pouco sobre mim e espero poder colaborar com o seu crescimento profissional e pessoal. Até breve!

SOBRE O
CURSO DE FRAMER
O Curso de Framer está dividido em dois grupos: o No-Code e o Full-Code. No grupo No-Code, vamos mergulhar nos fundamentos do Design e Desenvolvimento Web enquanto aprendemos a usar a ferramenta Framer como uma plataforma de design sem código
Já no grupo Full-Code, preparei um conteúdo ainda mais desafiador para os estudantes mais avançados. Aqui, vamos explorar as possibilidades de integração do Framer com o código Javascript e mergulhar na Biblioteca Framer Motion
Estou ansioso para te ver no curso e ajudar você a se tornar um mestre em design e desenvolvimento com o Framer. Infelizmente, o curso ainda não está aberto no momento. Mas fique atento, pois assim que o curso estiver disponível, entrarei em contato para informá-lo. Para isso, basta se cadastrar na lista te espera
SOBRE O
CURSO DE FRAMER
O Curso de Framer está dividido em dois grupos: o No-Code e o Full-Code. No grupo No-Code, vamos mergulhar nos fundamentos do Design e Desenvolvimento Web enquanto aprendemos a usar a ferramenta Framer como uma plataforma de design sem código
Já no grupo Full-Code, preparei um conteúdo ainda mais desafiador para os estudantes mais avançados. Aqui, vamos explorar as possibilidades de integração do Framer com o código Javascript e mergulhar na Biblioteca Framer Motion
Estou ansioso para te ver no curso e ajudar você a se tornar um mestre em design e desenvolvimento com o Framer. Infelizmente, o curso ainda não está aberto no momento. Mas fique atento, pois assim que o curso estiver disponível, entrarei em contato para informá-lo. Para isso, basta se cadastrar na lista te espera
FAQ
O que você precisa saber sobre o
Curso de Framer
O que você precisa saber sobre o
Curso de Framer
O que você precisa saber sobre o
Curso de Framer
Caso continue com alguma dúvida não hesite em entrar em contato comigo pelo email: [email protected]
Por quanto tempo posso acessar o curso de Framer?
Por quanto tempo posso acessar o curso de Framer?
É preciso saber programar para fazer o curso de Framer?
É preciso saber programar para fazer o curso de Framer?
O curso de Framer inclui um certificado?
O curso de Framer inclui um certificado?
O curso de Framer é atualizado regularmente?
O curso de Framer é atualizado regularmente?
O curso de Framer oferece suporte aos alunos?
O curso de Framer oferece suporte aos alunos?
O curso de Framer inclui uma comunidade de alunos?
O curso de Framer inclui uma comunidade de alunos?
O que é a comunidade exclusiva dos alunos do curso de Framer?
O que é a comunidade exclusiva dos alunos do curso de Framer?
Qual a diferença entre o Curso de Framer: No-Code e o Curso de Framer: Full-Code?
Qual a diferença entre o Curso de Framer: No-Code e o Curso de Framer: Full-Code?
Qual é o diferencial do curso de Framer em relação a outros cursos de design e desenvolvimento web?
Qual é o diferencial do curso de Framer em relação a outros cursos de design e desenvolvimento web?
Caso eu ainda tenha dúvidas após ler o FAQ, como posso entrar em contato?
Caso eu ainda tenha dúvidas após ler o FAQ, como posso entrar em contato?
VOCÊ CHEGOU
MUITO OBRIGADO!
MUITO OBRIGADO!
Estou muito feliz pelo seu carinho em ter lido toda a página. Por isso, resolvi criar um brinde especial para você
Espero que possa fazer bom uso dele!
Estou muito feliz pelo seu carinho em ter lido toda a página. Por isso, resolvi criar um brinde especial para você. Espero que possa fazer bom uso dele!

Aproveite uma lista de 25 aplicativos e sites que te ajudarão a chegar no próximo nível em Design!
